I have dabbled, some 4 years ago with webcomponents, now seems to be the time to update my knowledge about it. With the circular menu webcomponent it will be possible to wrap regular links in the custom webcomponent tags, which will than be transformed to a circular menu on menu button click.
DEMO: https://www.wonderolie.nl/filebox/circular-menu/
CODE: https://github.com/jeroenoliemans/circular-menu.git

Research direction
I know bits about shadow-html and such, but for SEO perspective I want the links to be visible as child elements somehow. lets research first.
Goal to reach
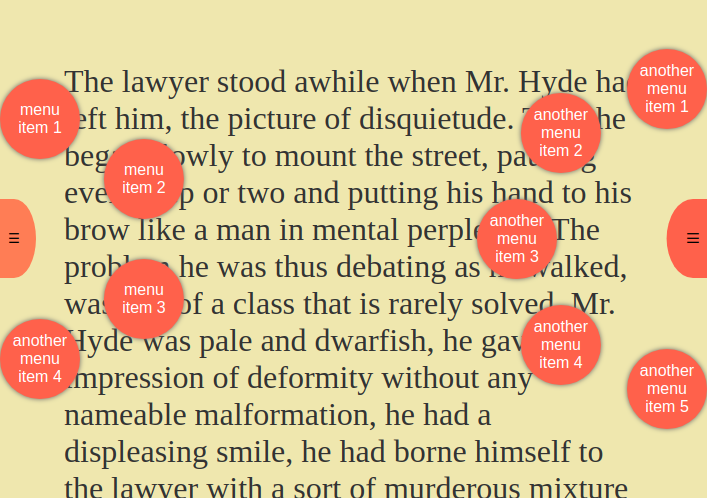
The minimum component which should be able to wrap a regular list with link elements. These links will then be displayed as circles distributed along a circular path of 180 degrees. I should be optional to place the menu on the right side of the page. The component should have public methods to close and open the menu.
This is the minimal desired feature set of the component.
Experience creating the component
I really liked working with webcomponents and I think it is the way forward for the web. Just w3c and no more third party frameworks. During the coding hours I had to make lots of decisions. Mostly concerned the styling, because each instance of the menu should have its own styling and positioning. Currently I found this much easier to do with JavaScript. I tried scoping withing the stylesheet but that did not work as intended for me.
To create a webcomponent you need the extend the class with a DOM-element. My first instinct was to use the HTMLUListElement , but that did not seemed to work yet. Therefore I set on the base class HTMLElement
class CircularMenu extends HTMLElement {
constructor() {
super();
this.shadow = this.attachShadow( { mode: 'open' } );
this.activeClass = 'menu-is-active';For the connectedCallback a webcomponent life-cycle method it is important to understand that the dom part which contains the custom element should be available before being called. Hence the webcomponent script should be included just before the closing body tag.
The same as with React, webcomponents should be simple and expose methods to be used by the main the application. These public methods can only be called when the component is ready, as you can see in the inline script
var onload = function() {
if (!window.HTMLImports) {
document.dispatchEvent(
new CustomEvent('WebComponentsReady', {bubbles: true}));
}
};
document.addEventListener( 'WebComponentsReady', () => {
document.querySelector('circular-menu').openMenu();
});The menu items gets inserted into the slot, these can then be styled with a pseudo selector in CSS as shown below
::slotted(li) {
background-color: tomato;
box-shadow: 0px 0px 5px #666;
}
::slotted(li:hover) {
background-color: coral;
box-shadow: 0px 0px 10px #666;
}My Thoughts
In my opinion webcomponents are the best way to make future web with durable knowledge. The API’s are now being developed for a long time an have had time to ripe and are now mature.
Tough pure webcomponents are not ready for prime time usage yet when you need to support IE11 and older versions of IOS. Which is actually to bad. I think that it would be ideal if the whole web was to be written with W3C standard code. Things will be working for a long time.
My Utopian dystopia would happen when W3C will manage to come up with a standard way to bundle and optimize assets. Then all web developers will be able to use 100% of there time to create.
